Notre démarche « low-tech »
En quelques mots
Contraitement aux idées reçues, l'empreinte écologique du numérique est loin d'être négligeable. Le numérique représente par exemple déjà près de 4% des émissions de CO2 au monde, en augmentation de près de 10% par an. Il est aujourd'hui impensable pour une marque se voulant éthique d'ignorer ces chiffres. Afin d'avoir une démarche d'ensemble cohérente et de limiter son impact négatif, The Green Emporium a choisi de développer ce site selon les principes low-tech. L'objectif : créer un site fonctionnel, sobre et durable. Fonctionnel car beau et facile d'utilisation. Sobre car peu consommateur en énergie. Et durable car peu dépendant des évolutions techniques et facilement maintenable. Vous naviguez sur le résultat de ce travail.
Un site low-tech pour The Green Emporium
La genèse du projet
La transition numérique telle qu’elle est actuellement mise en œuvre participe au dérèglement climatique plus qu’elle n’aide à le prévenir. Il est urgent d’agir.
L'impact écologique croissant du numérique amènent aujourd'hui à s'interroger sur sa place dans la transition écologique. Comment rendre compatibles à long terme écologie et numérique ? Dans son rapport Impacts écologiques du numérique en France, GreenIT formule 4 recommandations (par ordre de priorité) :
- Augmenter la durée de vie des équipements : fin de l'obsolescence programmée, reconditionnement, etc.
- Réduire la quantité de équipements mobilisées : mutualisation, écoconception, etc.
- Redonner le contrôle aux utilisateurs : renforcement des indices de durabilités et de réparabilité, affichage de l'impact écologique des produits et services, etc.
- Ecoconcevoir les services numériques : réduction de leurs besoins en énergie, etc.
Consciente de son impact et de la nécessaire cohérence dans ses engagements, c'est de ce 4e point dont la marque The Green Emporium s'est emparé en cherchant à développant un site vitrine low-tech. Pour cela, The Green Emporium a fait appel à l'expertise d’Aventure Bio, eux-mêmes épaulés par Timothée Goguely, designer et développeur front-end indépendant, et Arthur Vuillard, fondateur de HashBang (pour l'hébergement).
Analyse de l'existant
Tout travail de refonte commence par une phase d’analyse de l’existant.
- À quoi sert le site, quels sont ses objectifs ?
- À quoi ressemble-t-il actuellement ?
- Comment a-t-il été développé, avec quels outils ?
- Combien de personnes s’en occupent ?
- Combien de pages comporte-t-il ?
- Combien pèsent chacune de ses pages et comment ce poids est-il distribué ?
- Les standards d’accessibilité sont-ils respectés ?
- Le site s’affiche-t-il correctement sur mobile ?
Autant de questions auxquelles nous avons apporté des réponses en échangeant avec les équipes ainsi qu’à l’aide de différents outils de tests, dans le but d’identifier au mieux notre point de départ et notre périmètre d’action.
Il s’agit donc d’un site marketing présentant la marque The Green Emporium, ses valeurs, sa gamme de produits, les ingrédients utilisés, sensibilisant sur l’impact du plastique et la pollution des océans, et enfin proposant une liste de points de vente physiques où acheter les produits.
Techniquement, l’ancien site avait été réalisé à l’aide de Wordpress, sans attention particulière portée aux bonnes pratiques en termes d’éco-conception web, comme pouvaient en témoigner les différents scores obtenus sur les sites de tests, souvent bien en dessous de la médiane.
Diagnostique et hypothèses de travail
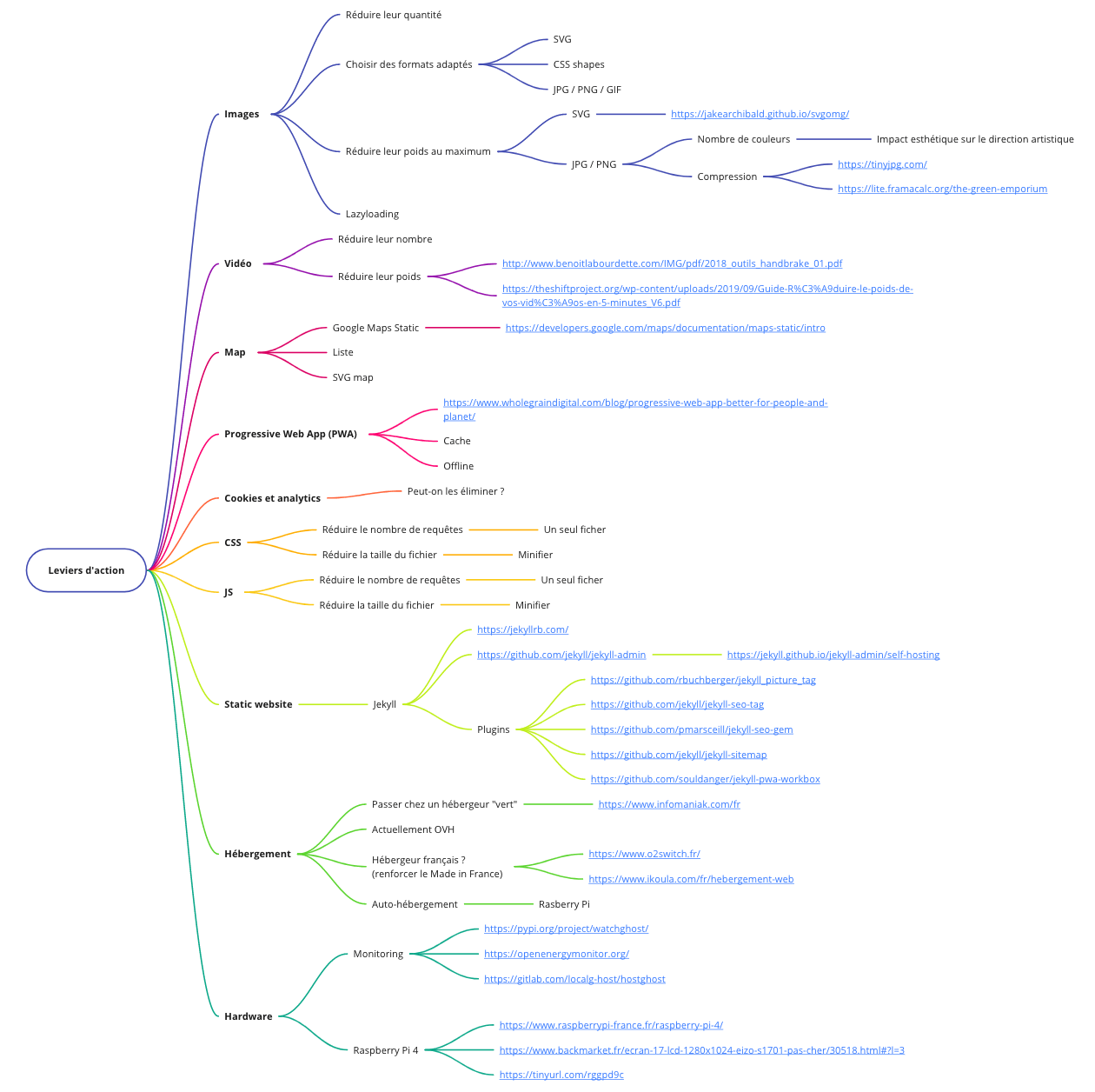
À la suite de cette analyse, les problèmes à résoudre, par ordre de priorité, et les différents leviers d’action pour y parvenir ont pu être identifiés.

Le principal levier d’action que nous avons identifié pour réduire le poids des pages – et donc son impact écologique – était les images : leur nombre et leur poids étaient inutilement importants. Même constat du côté des fichiers CSS et JavaScript. Côté hébergement, l’ancien site était hébergé chez OVH, qui n’est pas un hébergeur spécialement reconnu pour son engagement écologique.
Mise en œuvre
Ce diagnostique posé, 3 niveaux d’intervention ont été envisagés, du moins au plus ambitieux :
- Intervention au niveau du code : tous les contenus doivent rester les mêmes, on optimise simplement l’existant partout où c’est possible (HTML, CSS, JS, images, etc.).
- Intervention au niveau graphique : on peut modifier le traitement graphique de certains éléments afin de réduire encore leur poids.
- Intervention au niveau des contenus : on peut modifier voir supprimer certains contenus ou fonctionnalités si on les juge inutiles et/ou trop gourmands en ressources.
Après discussion, nous avons fait le choix d’intervenir sur les 3 niveaux, tout en essayant de rester le plus fidèle possible à l’existant en terme de design. À cela s’est également ajouter la volonté de revoir l’hébergement du site, en optant pour une solution d’hébergement locale et plus performante d’un point de vue environnemental.
Voici un résumé des principales actions réalisées point par point :
- Passage du site en statique : Un site statique pré-génère toutes ses pages et les envoie telles quelles. Un site dynamique génère la page à chaque visite. Un site statique c'est une page générée une fois pour 1000 requêtes, un site dynamique c'est une page générée 1000 fois pour 1000 requêtes. Alors un site low tech c'est forcément un site statique. Pour générer notre site statique, nous avons utilisé Jekyll, notamment car nous maîtrisions déjà cet outil
- Optimisation des images : Suppression des images jugées inutiles et optimisation extrême des images restantes ; utilisation d’images vectorielles partout où cela était possible et compression à l’aide de SVGOMG ; réduction de la taille des images restantes, traitement graphique en PNG 16, 8 ou 4 couleurs ou en 1-bit noir et blanc avec ajout de filtres de couleurs via le CSS, puis compression à l’aide de TinyJPG.
- Suppression de certaines fonctionnalités du site particulièrement gourmandes telles que le flux Instagram auparavant présent sur chaque page ou la carte des points de vente (remplacée par un champ de recherche). Ce genre de fonctionnalités font souvent appel à de nombreux scripts, alourdissant de manière significative le poids des pages. Ces scripts posent également des questions en termes de gestion de données.
- Réécriture du code : Le code HTML, CSS et JavaScript a été entièrement réécrit pour le simplifier, l'améliorer sémantiquement et réduire sa taille et le nombre de requêtes effectuées. Une attention particulière a été portée à son accessibilité. Une seule librairie externe JavaScript a été conservée pour permettre l'utilisation d'un carousel d'images.
- Optimisation des polices de caractères : Faute de pouvoir réduire leur nombre au regard de la charte graphique déjà en place que nous avions décidé de respecter au maximum, nous avons optimisé leur poids grâce au subsetting (suppression des glyphes non nécessaire au Français) et leur vitesse de chargement en les préchargeant.
- Cookies et analytics : Supression pure et simple de tout besoin d’utiliser des cookies et choix de ne pas inclure d’outil d’analytics.
- Hébergement : Après un tentative infructueuse (et peu intéressante écologiquement parlant) d'utiliser un RaspberryPi pour héberger le site, il a été décidé de faire appel aux serveurs mutualisés et alimentés en énergie renouvelables d'Hashbang situés à Lyon. Une solution locale et écologique.
Résultats
Pour se rendre compte des résultats obtenus, rien de tel qu’un tableau comparatif avant/après regroupant de manière synthétique les moyennes des différents indicateurs calculées à l’aide des outils suivants : EcoIndex, PageSpeed Insights et Pingdom. Pour un même critère (comme le nombre de requêtes), les résultats peuvent parfois varier d’un outil à l’autre du fait qu’ils ne comptent pas exactement de la même façon.
| Avant | Après | Progression | |
| EcoIndex | |||
| Performance environnementale (sur 100) | 47,76 | 78,94 | +32,18 |
| Empreinte environnementale : GES (gCO2e) | 2,08 | 1,42 | –31,64% |
| Empreinte environnementale : Eau (cl) | 3,10 | 2,13 | –31,20% |
| Complexité de la page (nombre d'éléments) | 473,14 | 222,45 | –52,98% |
| Bande passante : poids (Ko) | 3590 | 359,82 | –89,98% |
| Charge serveur (nombre de requêtes) | 86,14 | 16,36 | –81,00% |
| PageSpeed Insights | |||
| Score Mobile (sur 100) | 7,57 | 96,1 | +88,53 |
| Score Desktop (sur 100) | 37,29 | 99,9 | +62,61 |
| Pingdom | |||
| Performance Grade (sur 100) | 67,57 | 87,38 | +19,81 |
| Page size (Ko) | 3773,27 | 325,00 | –91,39% |
| Load Time (secondes) | 4,82 | 0,24 | –95,06% |
| Requests (nombre de requêtes) | 88,14 | 19,08 | –78,36% |
| Images size (Ko) | 2528,21 | 192,80 | –92,37% |
| Fonts size (Ko) | 132,56 | 68,00 | –48,70% |
| Scripts size (Ko) | 465,01 | 37,10 | –92,02% |
| CSS size (Ko) | 586,53 | 19,60 | –96,66% |
| HTML size (Ko) | 60,96 | 6,82 | –88,81% |
Conclusion
S'il serait évidemment possible d’aller encore plus loin sur certains points tels que l’accessibilité, cette refonte incarne le fait qu’il n'est pas compliqué pour une marque comme The Green Emporium de réduire drastiquement l’impact environnemental de son site web pour un budget raisonnable et ce tout en respectant l’identité visuelle déjà en place et en conservant la plupart des contenus présents sur le site.
The Green Emporium s'attache ainsi à rester en cohérence avec les valeurs qu'elle porte auprès de ses clients.
Vous êtes une entreprise sensible à ces questions et souhaitez développer un site low-tech ? N'hésitez pas à contacter Aventure Bio.
Pour aller plus loin
Si vous souhaitez approfondir le sujet, voici une sélection de quelques liens :
- GreenIT, Quels sont les impacts environnementaux du numérique en France ?, 23 juin 2020 (article + rapport complet de 21 pages)
- The Shift Project, Pour une sobriété numérique, résumé aux décideurs, octobre 2018 (PDF, 2 pages)
- The Shift Project, Lean ICT – Pour une sobriété numérique, octobre 2018 (PDF, 88 pages)
- Frédérique Bordage, Pour une low-tech numérique, GreenIT, septembre 2019
- solar.lowtechagazine.com, About this website, 2019 (dernière mise à jour janvier 2020)
- Framalang, Pour un web frugal, Framablog, janvier 2019
- Roel Roscam Abbing, How to build a Low-Tech website: Software & Hardware, septembre 2018
- Gauthier Roussilhe, Guide de conversion numérique au low tech, mars 2019
- Tom Greenwood, 17 ways to make your website more energy efficient, Wholegrain Digital, octobre 2019
